WordPress 安裝外掛 AMP for WP 後,手機網頁開啟超快
Google自從2016年開始一直有發展 AMP (Accelerated Mobile Pages) 加速行動版網頁的架構,但成長空間不是很快,因為很多網站都有廣告,有安裝AMP的網站站長覺得廣告效益不良,無法為他們賺取廣告費,所以很多網站都退出了AMP架構,本網站沒有做什麼廣告,且介面非常地乾淨,想說安裝一陣子,使用AMP讓自己的網站在手機顯示上變更快,且最近Google已經正式推出AMP for Email,這是未來發展的趨勢,於是 WordPress 安裝了AMP for WP外掛程式,沒想到效果良好且手機載入網頁很快。

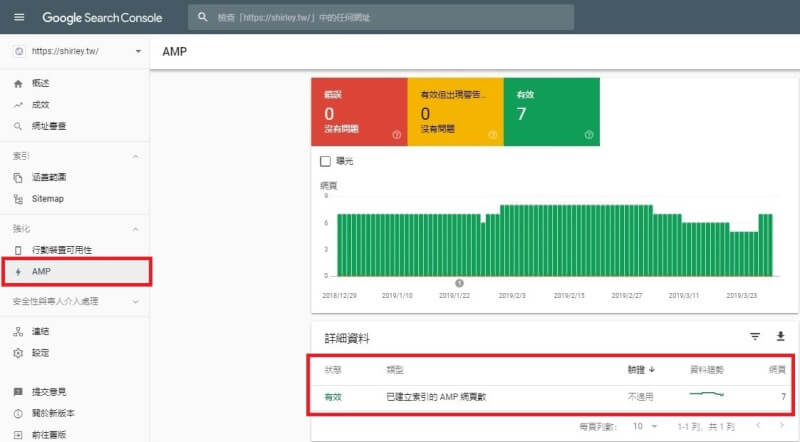
在新版Search Console的強化功能,AMP已經有新增7個網頁了。回想之前在網站後台做設定與微調,AMPforWP Option選項的設定非常的多,所以紀錄一下。

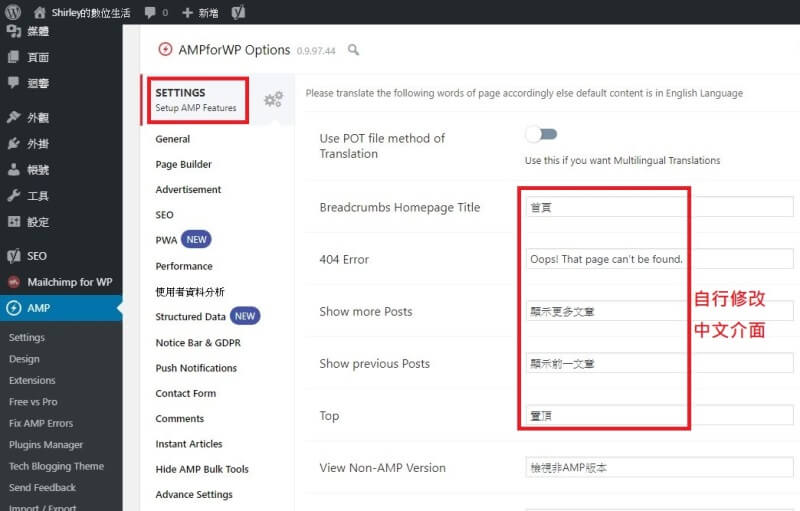
一開始進入畫面,就是設定SETTING,可以讓我們自己翻譯我們想要的語言,因為網站的介面是繁體中文,所以就改比較親民的介面。

手機上測試的結果,繁體中文都有正常顯示,右下角的下一頁與檢視非AMP版本,都是自己更改的語言。

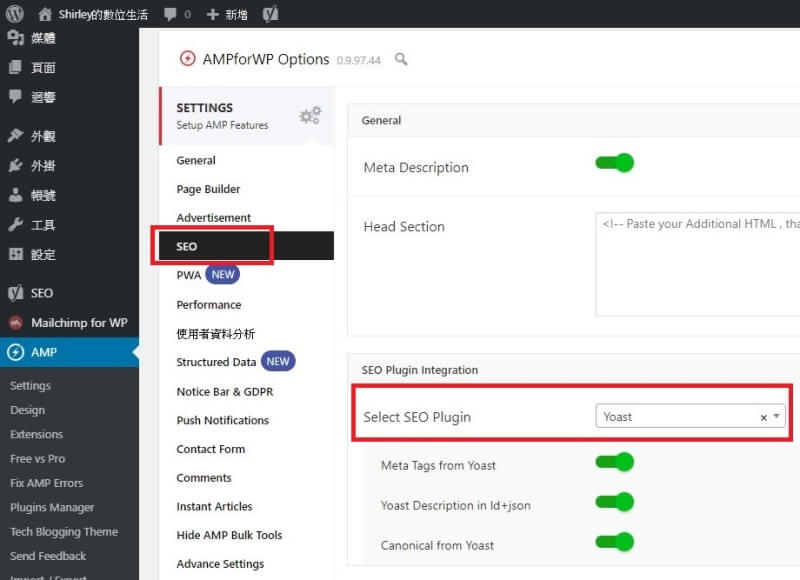
再來是SEO功能,也就是搜尋引擎最佳化的功能,SEO Plugin Integration的設定,因為網站裡面有安裝Yoast SEO外掛程式,所以在Select SEO Plugin選擇Yoast。

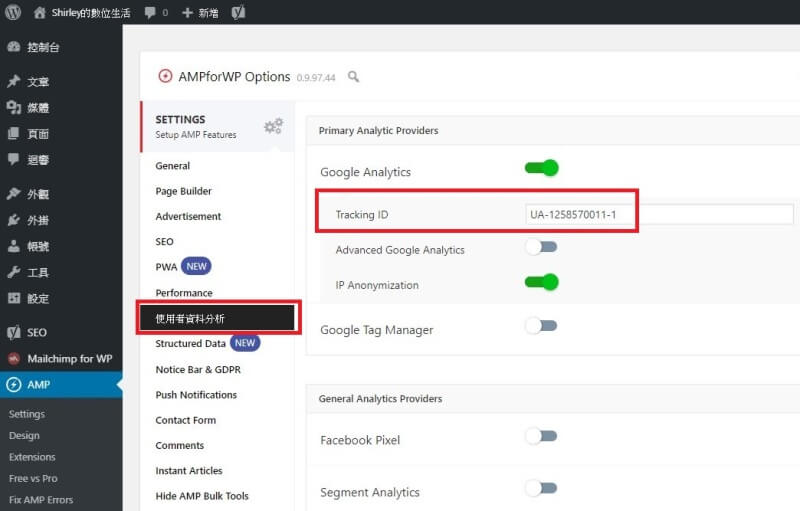
使用者資料分析的功能,是網站有安裝Google Analytics、Google Tag Manager等由Google所提供的網站流量統計服務,加入追蹤碼Tracking ID,Google也會分析從AMP訪客的網路流量,到時就可以查詢從訪客觀看手機網頁的動作與有興趣的內容等等。

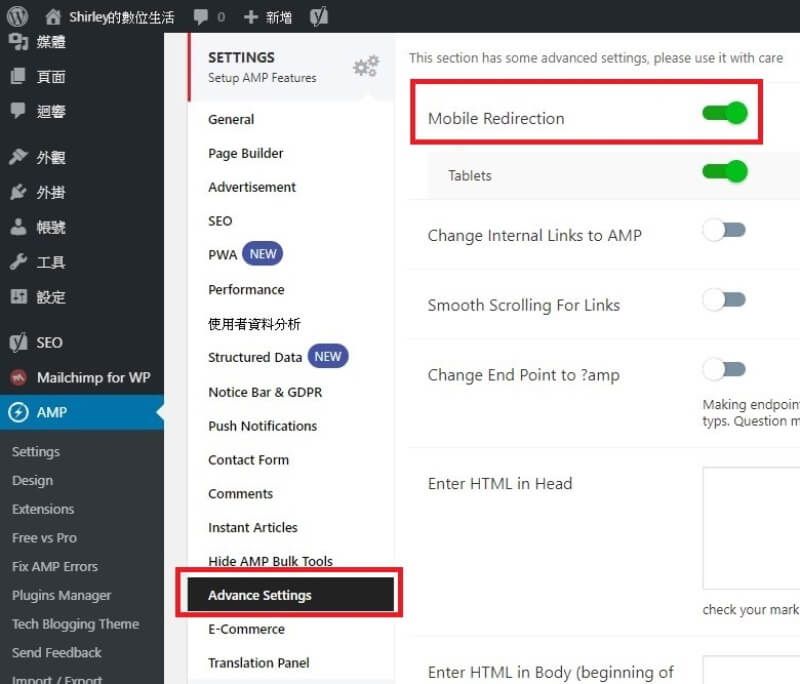
在Advance Settings進階設定裡,第一個Mobile Redirection的預設值是關閉的,我把它打開,希望使用手機觀看網站的訪客就會立即自動載入速度很快的AMP手機版網頁介面。

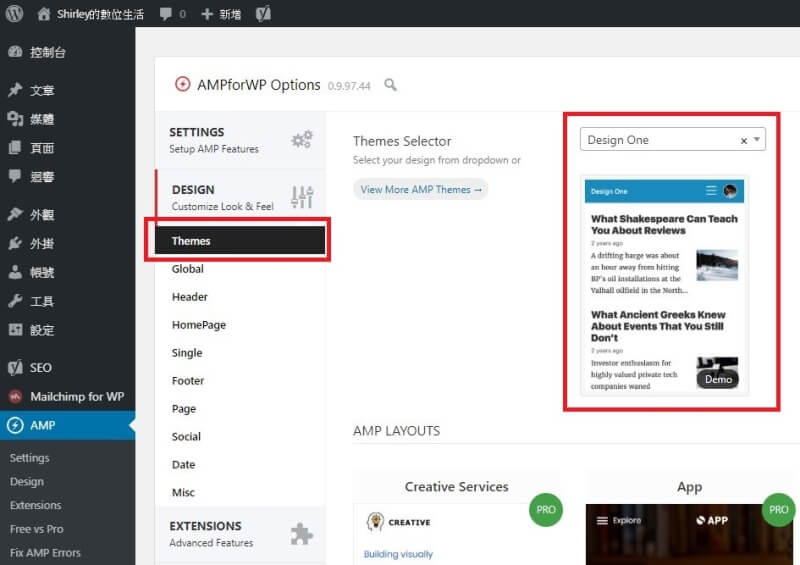
Themes的AMP佈景主題設定,大致上有3~4種選擇,選擇Design One就很好看了,簡單又清爽。

上面的圖片就手機版出現的網頁介面,有文字也有圖片。

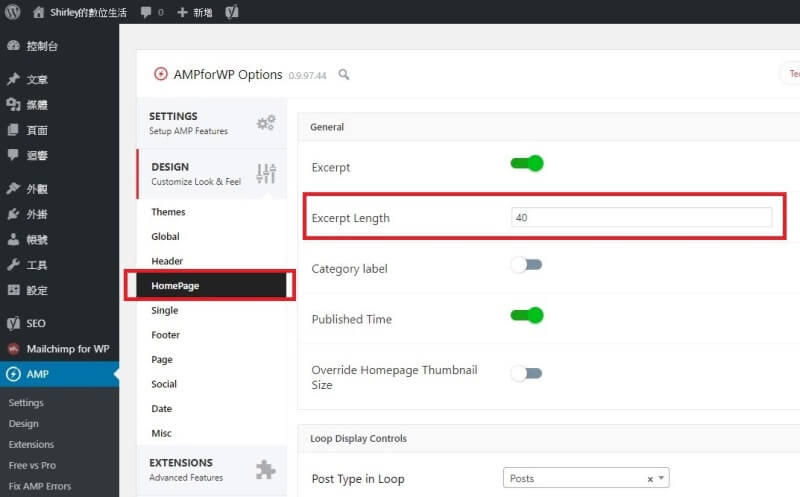
HomePage的選項有個Excerpt Length,此為介面上的文字字元數,如果您想要呈現多一點文字敘述,就把它調整多一點,我是調整為40個字元,差不多為20個中文字。

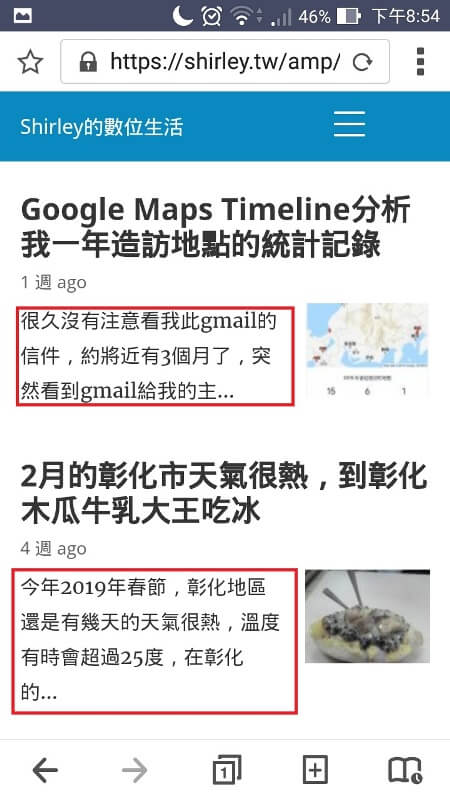
手機上出現紅色框框,就是剛剛調整的文字數量40個字元。

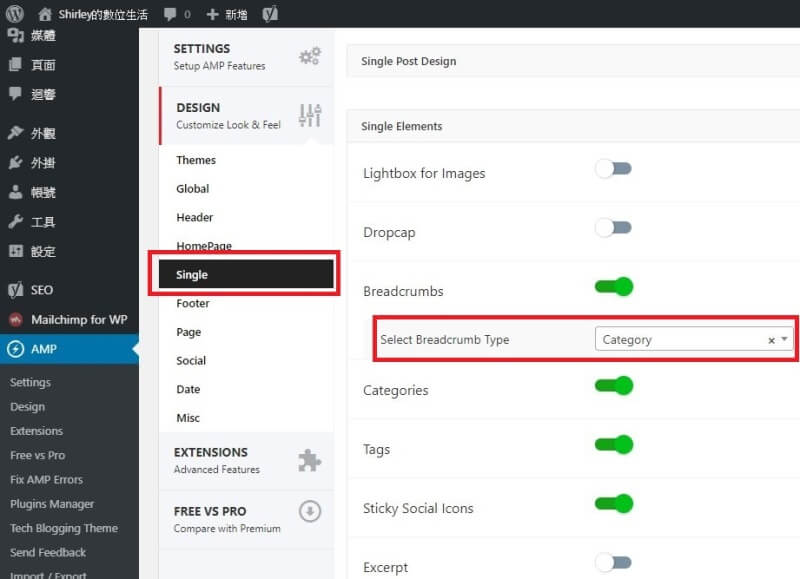
Single的頁面設定,有個網站結構化功能設定,Breadcrumbs麵包屑如果有設定,可在Select Breadcrumb Type選擇Category分類,也就是依文章分類。

在手機上呈現出麵包屑Breadcrumb結構化的頁面,如同上圖的首頁>美食料理,會自動產生。

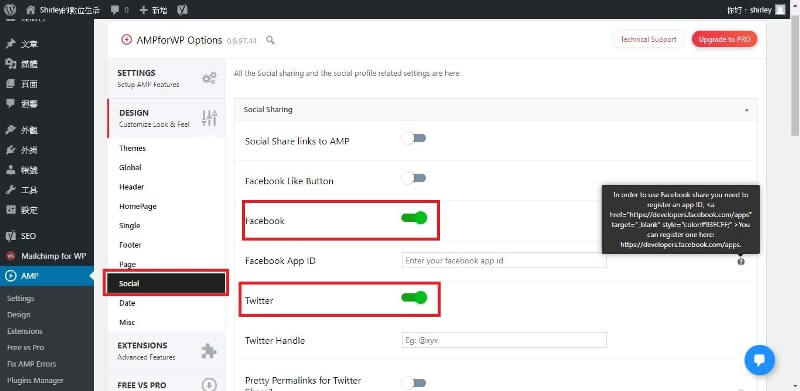
Social是有關於社群媒體方面,可以分享Facebook、Twitter等很多的功能。

手機最下方的功能表我設定簡單的facebook、Twitter、Email與Line等ˋ4個社群等媒體,如果有需要,可以在AMP的設定Social將需要的社群媒體開關開啟即可。

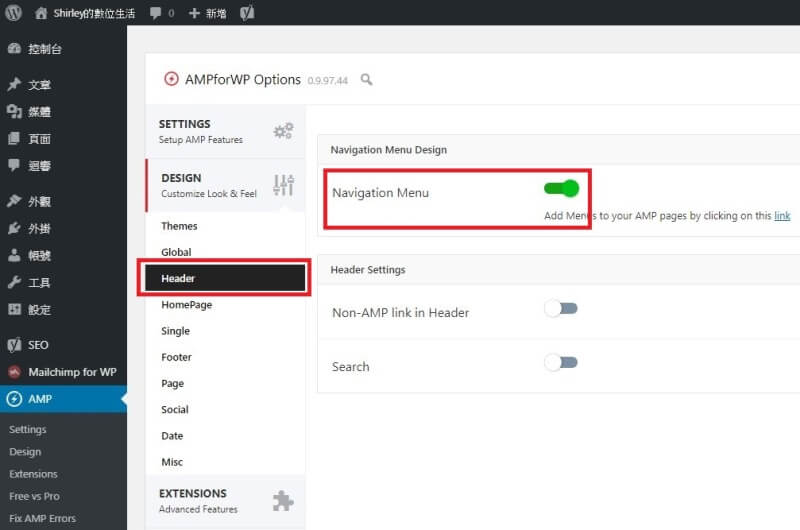
最後的設定是在Header,如果您想要導覽功能選單,可以在此開啟,Navigation Menu原本預設是關閉的,開起來就會出現導覽功能選單。

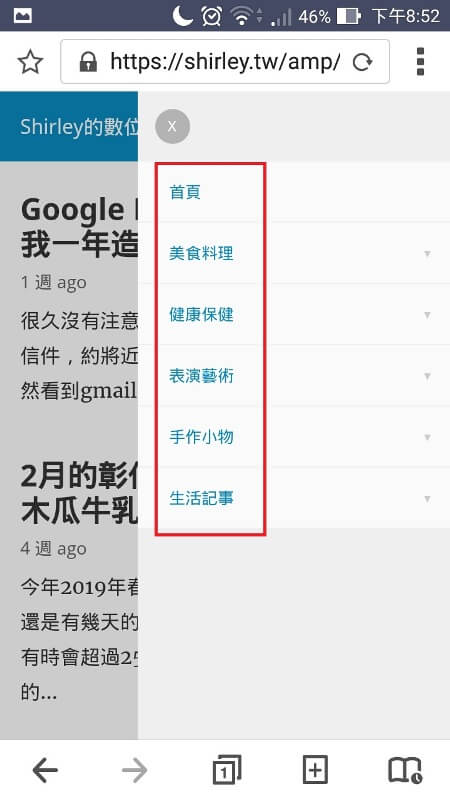
手機介面點開AMP介面的導覽選單 ,就可以在導覽選單上看到我的分類項目了。WordPree的外掛程式AMP for WP所有的功能非常得多,可以自己微調,調到您想要的功能,雖然 AMP for WP 優點這麼多,但缺點也不是沒有,就像是表格顯示目前狀況不是很好,我測試用了幾個外掛表格或最基本的表格模式,不是看不到表格就是手機顯示都不是很好看,格子會跑掉,所以有網頁上已經有表格的話,如果要用AMP,就要自己想辦法調整。